我给你来个iblockquote!=D
信息中心 - 设计 - 修改HTML
CTRL+F找
如果你有blockquote,请把以下代码paste在blockquote完整代码的上面,没有就直接paste在的上面。
.iblockquote{
padding: 4px;
color: #999;
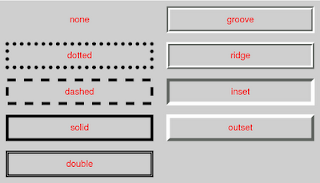
border-left:1px solid #F9B7FF;
border-top:1px dotted #F9B7FF;
border-right:1px solid #F9B7FF;
border-bottom:1px dotted #F9B7FF;
-webkit-transition: 1s
}
.iblockquote:hover{
padding: 4px;
background: #fff;
color: BLACK;
border-left:15px solid #E6A9EC;
border-top:1px dotted #E6A9EC;
border-right:15px solid #E6A9EC;
border-bottom:1px dotted #E6A9EC;
-webkit-transition: 1s;
}
颜色分别是:
hover的背景颜色
字体颜色
(框框)左边
(框框)上方
(框框)右边
(框框)下方
颜色代码:按此
接着,如果要用时,记得如以下,用那些包围“字”

大家帮帮忙,
按进去这广告吧!
你不会吃亏的!=D










0 颗星星说♥:
Post a Comment
用了请留言,谢谢!=)
如果您看到任何错误请留言在此。
Please leave your comment after using these ideas!=)
Please inform me here when you have seen any mistake.